So this is the last WIP post on this, all I'm doing now is tracing over the rough with clean lines using the standard vector brush at 6.7 pixels in ToonBoom. You can see a cleaned up frame below, if that wand looks kinda wonky it's because this happens to be a smearframe.
Below that you can see the wand animation added to my rough, some of the spacing is pretty broad which I'll fix in cleanup, I was originally going to use a rigged head and wand, but instead I'm going to just draw over what I have below, it will allow me to add some subtleties in.
Actually a big problem I find when working on animation at home is that you just forget what you were doing, animating is all about movement and flow, and when you are cleaning up frames over an interval of a few days, it's pretty easy to get out of the swing of the movement. But you know..it's still better to do something at home, than nothing ! :D
Next month I'll do a Star Wars themed animation, if anybody wants to join in let me know, it's easier to work on stuff when you know there's other people doing the same!
Monday, January 26, 2015
Jem Sketch
Absolutely no idea who this character is but it's for a sketchjam on a forum.
Sorry, the colorjob is really really rushed :P
Sunday, January 25, 2015
Star Wars Tribute Poster + Step by Step
How long has it been since I did a digital painting? I'd say well over a year, any coloring I've done lately has either been flats or drawing lines to suggest some volume. So yeah for this month's art battle at penciljack.com I wanted to attempt and do a poster like the old days of Star Wars, Indiana Jones, the Goonies etc... that meant I needed to work from reference!
So I 'sacrificed' myself yesterday to do extensive research and marathoned through the old Star Wars trilogy. I know..life of an artist is hard! So anway, I got up today and basically did this in 1 sitting. I gotta say though, getting likeness is such a hard thing to do, I even managed to make Darth Vader look like a goof :P But whatever, challenge done...back to animating next week!
The one below was kind of finished before I played with the levels for more contrast...maybe this version is still the best? See that's why I would never be a good illustrator, well apart from not being patient I'd also be paranoid all the time things are horrible or I made last minute decisions that make it look more shit.
So I 'sacrificed' myself yesterday to do extensive research and marathoned through the old Star Wars trilogy. I know..life of an artist is hard! So anway, I got up today and basically did this in 1 sitting. I gotta say though, getting likeness is such a hard thing to do, I even managed to make Darth Vader look like a goof :P But whatever, challenge done...back to animating next week!
The one below was kind of finished before I played with the levels for more contrast...maybe this version is still the best? See that's why I would never be a good illustrator, well apart from not being patient I'd also be paranoid all the time things are horrible or I made last minute decisions that make it look more shit.
Saturday, January 24, 2015
TIP: ToonBoom Harmony Vector Brushes
So when I did my She-Hulk walkcycle some people were surprised to hear that it was done using vector brushes.
I actually cleaned that animation up with the vector pencil line tool.
The advantage of using the pencilline is that you can modify the line very easily by moving points around, you can also taper lines etc...
But to be honest, I am not a perfectionist so I probably will just stick to the brushtool in ToonBoom harmony (which is quite honestly very awesome). While Harmony is slightly more advanced, I think you can get the same brushes in Pro Animate aswell.
Just to demonstrate the type of lines you can get from using the standard vector brush tool in Harmony I drew two poses of Yoko from Gurren Lagann.
Another really great thing about using ToonBoom is that you save your colors in a palette, so coloring characters is as easy as selecting your color and dropping it in your linework with the bucket tool. And should you change your mind on the colors, if you change them in the palette it changes the colors in all your drawings for that file.
So I quite literally used the brush you get when you first open Harmony. I do set the smoothing to 0 since I like full control of my lines.
And for my sketchwork I like to use a custom version of this brush where I enable the texture and set my max opacity to around 70% and min around 10%, that way I can build up my line like I would using a pencil...I find a full 100% opaque brush just too harsh. I also put the hardness down so I get a bit more of a soft texture around the edges.
I actually cleaned that animation up with the vector pencil line tool.
The advantage of using the pencilline is that you can modify the line very easily by moving points around, you can also taper lines etc...
But to be honest, I am not a perfectionist so I probably will just stick to the brushtool in ToonBoom harmony (which is quite honestly very awesome). While Harmony is slightly more advanced, I think you can get the same brushes in Pro Animate aswell.
Just to demonstrate the type of lines you can get from using the standard vector brush tool in Harmony I drew two poses of Yoko from Gurren Lagann.
Another really great thing about using ToonBoom is that you save your colors in a palette, so coloring characters is as easy as selecting your color and dropping it in your linework with the bucket tool. And should you change your mind on the colors, if you change them in the palette it changes the colors in all your drawings for that file.
So I quite literally used the brush you get when you first open Harmony. I do set the smoothing to 0 since I like full control of my lines.
And for my sketchwork I like to use a custom version of this brush where I enable the texture and set my max opacity to around 70% and min around 10%, that way I can build up my line like I would using a pencil...I find a full 100% opaque brush just too harsh. I also put the hardness down so I get a bit more of a soft texture around the edges.
Friday, January 23, 2015
STUDY: Wander over Yonder Smears
I want to study some animation techniques! This is another easy little exercise that can be done when you have a spare hour in the evening.
NOTE: This is not actually a looped animation, so if it looks kinda poppy that's not the original animators' doing but a result of me cutting it in an odd place :P
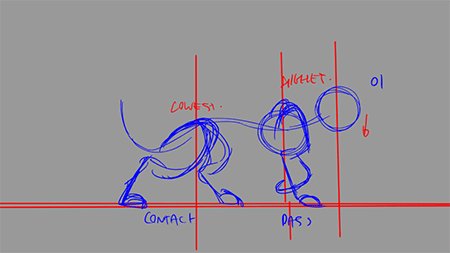
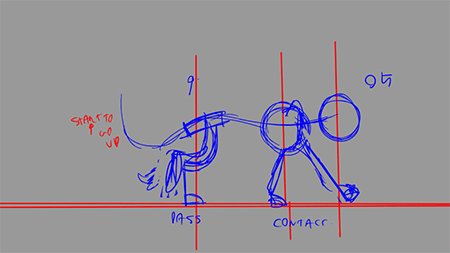
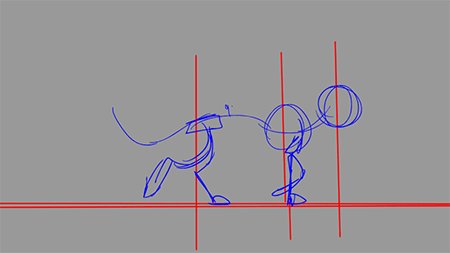
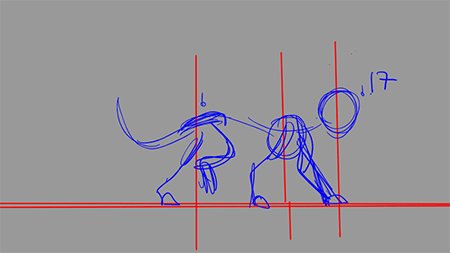
Just had a look at this scene of Wander over Yonder at how smears are used, and the general timing of the show.
Same as the last shot I looked at on this blog, they have the following pattern:
1) POSE A : start pose
2) 1 frame EASE OUT of POSE A, this starts the ARC to get to POSE B
3) SMEAR frame to cover the greatest distance, the smear favors POSE B with a drag from POSE A (continuing the arc)
4) EASE IN to POSE B - Very often there is no ease in on the main body, but things like the tail and hands will ease in with 2 sometimes 3 drawings. But there is OVERLAP on things like the hair.
NOTE: So far I have not noticed the use of an OVERSHOOT like we used on RANDY. We'd hit the pose, then overshoot and settle. In Wander over Yonder I have seem overshoots, but just hit and settle, the use of arcs seems to take priority over anything else.
Just looking at things doesn't teach you anything though, best way of learning is by doing! Of course the best scenario would be if you took your own characters and animated the shot with that. There's only so many hours in the day though!
NOTE: This is not actually a looped animation, so if it looks kinda poppy that's not the original animators' doing but a result of me cutting it in an odd place :P
Just had a look at this scene of Wander over Yonder at how smears are used, and the general timing of the show.
Same as the last shot I looked at on this blog, they have the following pattern:
1) POSE A : start pose
2) 1 frame EASE OUT of POSE A, this starts the ARC to get to POSE B
3) SMEAR frame to cover the greatest distance, the smear favors POSE B with a drag from POSE A (continuing the arc)
4) EASE IN to POSE B - Very often there is no ease in on the main body, but things like the tail and hands will ease in with 2 sometimes 3 drawings. But there is OVERLAP on things like the hair.
NOTE: So far I have not noticed the use of an OVERSHOOT like we used on RANDY. We'd hit the pose, then overshoot and settle. In Wander over Yonder I have seem overshoots, but just hit and settle, the use of arcs seems to take priority over anything else.
Just looking at things doesn't teach you anything though, best way of learning is by doing! Of course the best scenario would be if you took your own characters and animated the shot with that. There's only so many hours in the day though!
Tuesday, January 20, 2015
Some ToonBoom Experimenting
By the power of ToonBoom! - (yes that's a He-man reference)
Anyway I wanted to test out some ideas I had to use the power of ToonBoom to aid my handdrawn animation. I did a very crude little head comp (If I were to do it for reals. I'd separate out mouth, nose, outer ear, inner ear, earring. etc... for more control).
Anyway using only those graphics, I did a very subtle headturn on the character with some bounce in his hat. If anybody is interested I can definitely put up a tutorial of some sort in the future.
I also had an idea for a 3d rotation in the wizard staff, ignoring the jumpy animation..you can definitely see how well it can work with some more time spent on it, and these are basically just 3 graphics (the stick, fishtip and a little base - then duplicated on each end).
And here put together on my rough walk, ...gotta figure out what to do with the wand and the tail tomorrow...
..to be continued!
Anyway I wanted to test out some ideas I had to use the power of ToonBoom to aid my handdrawn animation. I did a very crude little head comp (If I were to do it for reals. I'd separate out mouth, nose, outer ear, inner ear, earring. etc... for more control).
Anyway using only those graphics, I did a very subtle headturn on the character with some bounce in his hat. If anybody is interested I can definitely put up a tutorial of some sort in the future.
I also had an idea for a 3d rotation in the wizard staff, ignoring the jumpy animation..you can definitely see how well it can work with some more time spent on it, and these are basically just 3 graphics (the stick, fishtip and a little base - then duplicated on each end).
And here put together on my rough walk, ...gotta figure out what to do with the wand and the tail tomorrow...
..to be continued!
Monday, January 19, 2015
4 Legged Walk - Part ...it's getting ridiculous
I think I can safely say that this has been fairly challenging :P
Hopefully I'll get to finish this before I die, since this has literally been taking forever! Anyway, I started working on my secondary action....so..let me tell you, when you need to animate a tail, magic wand, magic cape, magic hat...you know you've probably overdone it on the secondary action :P
On top of that I totally overanimated it, while I'm ok with the wand (if I clean it up) and the cape, I need to be A LOT more subtle on the hat...I also think I'll remove that side rotation on the head and just have him go up and down.
You can probably guess that I just copy/pasted the wizard staff, everything else is frame by frame by frame by frame zzz
WIP
I also cleaned up the cat design, so once I get that hat sorted, I can go to clean up.
All sarcastic remarks aside, I have really been learning a lot through this piece of animation, so regardless of the result a journey well worth taking! It unfortunately just makes for boring blog updates :D
Hopefully I'll get to finish this before I die, since this has literally been taking forever! Anyway, I started working on my secondary action....so..let me tell you, when you need to animate a tail, magic wand, magic cape, magic hat...you know you've probably overdone it on the secondary action :P
On top of that I totally overanimated it, while I'm ok with the wand (if I clean it up) and the cape, I need to be A LOT more subtle on the hat...I also think I'll remove that side rotation on the head and just have him go up and down.
You can probably guess that I just copy/pasted the wizard staff, everything else is frame by frame by frame by frame zzz
WIP
I also cleaned up the cat design, so once I get that hat sorted, I can go to clean up.
All sarcastic remarks aside, I have really been learning a lot through this piece of animation, so regardless of the result a journey well worth taking! It unfortunately just makes for boring blog updates :D
Thursday, January 15, 2015
4 LEGGED WALK - ROUGH 3
If anybody checks this blog, you must be as fed up as me of this stupid cat :P
One of my friends pointed out that the walk was too heavy for a little cat, so I kept my keys and breakdowns (even though I redrew them so I could put in the head animation).
The inbetweens are kind of tricky because they couldn't be split up evenly, so the inbetweens were 1/3 instead of 1/2 if that makes sense to anyone :P Anyway, I think it's solid enough to throw on my secondary movement (the cape, earing, wizard hat and magic wand...I might've gone overboard on secondary action there :P). Can't say I really dig that sideways movement on the head but I want to have this done this week and move on to something new.
Here's mu current wip:
Things to fix:
- I made a lot of changes to the head so I need to fix up some of that movement and make the swing less even (more easing).
- I was being playful with the frame before the hindlegs hit the ground, but it's not really catlike so I'll pull that back a bit.
One of my friends pointed out that the walk was too heavy for a little cat, so I kept my keys and breakdowns (even though I redrew them so I could put in the head animation).
The inbetweens are kind of tricky because they couldn't be split up evenly, so the inbetweens were 1/3 instead of 1/2 if that makes sense to anyone :P Anyway, I think it's solid enough to throw on my secondary movement (the cape, earing, wizard hat and magic wand...I might've gone overboard on secondary action there :P). Can't say I really dig that sideways movement on the head but I want to have this done this week and move on to something new.
Here's mu current wip:
Things to fix:
- I made a lot of changes to the head so I need to fix up some of that movement and make the swing less even (more easing).
- I was being playful with the frame before the hindlegs hit the ground, but it's not really catlike so I'll pull that back a bit.
Monday, January 12, 2015
Mumm-ra sketch
I've been getting a bit too sloppy with my sketch lines, I do think sketching like this gives me some energy in my shapes but I should definitely tidy up my lines before throwing on some color :P
EDIT: My buddy Eddie suggested to carve out some shapes witha thick outline, and it definitely looks better, I'll be playing around with thick lines for clean up sometime in the future.
EDIT: My buddy Eddie suggested to carve out some shapes witha thick outline, and it definitely looks better, I'll be playing around with thick lines for clean up sometime in the future.
Sunday, January 11, 2015
4 Legged Walk: second rough
I took the weekend off for once which I kind of regret, because drawing really is always a great way to spend your time :D
Anyway, I was recommended to check out the tutorials by Aaron Blaise, and did another quick test using his breakdown approach...and...well, it's way easy following his instruction. I'm still kind of happy that I tried to break the code myself, but now at least I'm confident I can get a nice piece of animation out of this exercise.
This should be finished up some time next week.
Anyway, I was recommended to check out the tutorials by Aaron Blaise, and did another quick test using his breakdown approach...and...well, it's way easy following his instruction. I'm still kind of happy that I tried to break the code myself, but now at least I'm confident I can get a nice piece of animation out of this exercise.
This should be finished up some time next week.
After this I'd like to do a run animation using Red XIII from one of the old time favorite games FFVII (official artwork below -not mine)
Thursday, January 8, 2015
4 LEGGED WALK: First ROUGH Pass
This has been a pretty shabby week, didn't have a flow in life drawing, out of my rythm at work, and then this catwalk lingering over my head. But I finally got started on this and euh...I thought I understood the animal walk, but I really don't. Will check out some more reference before I work more on this :D
This is where I left things off :
I actually first did a straight ahead animation with my simplified skeleton, but I abandoned that skeleton for my second pass on a new layer. I really think that this stretching and contracting in the cat's body was important to capture, so I needed some shapes that express 3 dimensionality.
Things I want to work on:
- Head: I have to look at how the head moves, this kind of feels really unnatural
- Hips: The back hind legs should push up creating a tilt in the hips
- Hind Legs & Arcs, the way the hind legs leave the ground feels a bit clunky.
At least I'll have a better idea of what to look for now.
Just for reference, here is the first straight ahead pass:
This is where I left things off :
I actually first did a straight ahead animation with my simplified skeleton, but I abandoned that skeleton for my second pass on a new layer. I really think that this stretching and contracting in the cat's body was important to capture, so I needed some shapes that express 3 dimensionality.
Things I want to work on:
- Head: I have to look at how the head moves, this kind of feels really unnatural
- Hips: The back hind legs should push up creating a tilt in the hips
- Hind Legs & Arcs, the way the hind legs leave the ground feels a bit clunky.
At least I'll have a better idea of what to look for now.
Just for reference, here is the first straight ahead pass:
It was really useful to help me think through this problem
Monday, January 5, 2015
4 LEGGED WALK: Final Design
Alright..how many weeks have past since I said I'd do a four legged walk cycle? Too many, but finally I have a design and I also did plenty of research so I'm set to start animating on wednesday (life drawing tomorrow).
I changed my lifestyle a bit and now sleep 7 hours a day (while before I slept 5-6 hours or less :P). So my evenings definitely seem shorter, but it's all about trying to strike a balance...anyway, here is some more character development of the cat.
I changed my lifestyle a bit and now sleep 7 hours a day (while before I slept 5-6 hours or less :P). So my evenings definitely seem shorter, but it's all about trying to strike a balance...anyway, here is some more character development of the cat.
Sunday, January 4, 2015
STUDY: Four Legged Walk + Cat Character Design
Alrighty!
I don't think I've ever done so much research :P But here we go, the last batch of the research and I've started to design my cat.
From Richard Williams' survival Guide:
I then wanted to apply his theory on real life examples, so I created a loop from the cat walk images by Muybridge. And I also studied Richard Williams himself doing a walk :P
If you look at my cat notes you'll see that I looked at the individual parts like the spine, head, tail and torso for a guide to my own animation.
Below is my simplified skeleton structure, I'll be dong my rough pass using that template and then draw my character on top for clean up.
For my character design I asked Michelle Henderson from Tengu Arts to knock me up a quick sketch, I then took that sketch and started to explore it for a final design. It's fun to draw other people's characters because you can learn new ways of doing something.
I don't think I've ever done so much research :P But here we go, the last batch of the research and I've started to design my cat.
From Richard Williams' survival Guide:
I then wanted to apply his theory on real life examples, so I created a loop from the cat walk images by Muybridge. And I also studied Richard Williams himself doing a walk :P
If you look at my cat notes you'll see that I looked at the individual parts like the spine, head, tail and torso for a guide to my own animation.
Below is my simplified skeleton structure, I'll be dong my rough pass using that template and then draw my character on top for clean up.
For my character design I asked Michelle Henderson from Tengu Arts to knock me up a quick sketch, I then took that sketch and started to explore it for a final design. It's fun to draw other people's characters because you can learn new ways of doing something.
I'll go back and play around with it more tomorrow and do my keys once I'm happy.
STUDY: Four Legged Walk
I kind of feel like I've been slacking off on this cat walk, but unfortunately a large part of this challenge is research. I don't want to just copy from reference, I actually want to understand how a cat moves, and I want to be able to draw it from any angle from imagination...there's no way I can achieve this in a short amount of time. So I'll finish off my studies tomorrow and jump right into the animation then.
I did a couple of different studies:
1) The Aristocats
I wanted to have a look at the shape design and use of line to suggest form. I also tried to apply the skeleton and come up with a basic template I can use for animation.
2) Studies from drawingforce.com on the 4 legged walk, this wasn't a cat but the same principles apply. Again, these are just my notes, please look at the source material for your own research.
I did a couple of different studies:
1) The Aristocats
I wanted to have a look at the shape design and use of line to suggest form. I also tried to apply the skeleton and come up with a basic template I can use for animation.
2) Studies from drawingforce.com on the 4 legged walk, this wasn't a cat but the same principles apply. Again, these are just my notes, please look at the source material for your own research.
Friday, January 2, 2015
Randy Cunningham's Ninja & Sorcerer Sketch
Because I wanted to do this quickly I worked zoomed out with a thick brush, you can see it's very rough and messy but I actually really like the thick lines. I think I might experiment with thicket lineart a bit for future work.
Subscribe to:
Comments (Atom)